CREATIUM 4.0
Новые мощные возможности: переменные, обновленные сторисы и картинки, тысячи новых иконок и многое другое!
Обзор нового функционала, который улучшит ваш сайт и сделает работу над ним ещё проще и приятнее. Листайте до конца и вы узнаете, что интересного мы приготовили.
Глобальные переменные
Задавайте значения в разных местах, после чего меняйте один раз в настройках — и все значения обновятся. Переменные находятся в разделе «Настройки» — «Глобальные переменные».
Доступно три вида переменных: Строка (текст), Цвет, Картинка
Как использовать?

Переходим в настройки сайта в раздел Глобальные переменные.

Создадим новую переменную с текстовым значением. Например, переменная Скидка со значением 25%

Заходим в редактор и кликаем мышкой в текстовом элементе. Нажимаем на значок { x } и выберем источник «Переменные сайта», добавляем «Скидка». В тексте появится наше значение.

Опубликуем страницу. После этого во всех местах, где мы добавили переменную, установилось наше значение.

Переменные можно комбинировать в одном текстовом виджете — совмещать цену и название, менять внешний вид и другое. Данный элемент особенно понадобится в работе каталогов.

Когда пригодится?
В случаях, когда требуется расставить данные, которые могут быть изменены в любой момент. Например, можно установить в разных блоках Email, телефон, размер скидки, названия для акций.
Переменные
адресной строки
С помощью переменных адресной строки вы можете показывать разные фразы для разных посетителей. Например, отображать разные заголовки в зависимости от рекламных кампаний и источников трафика.
Текст из ссылки будет автоматически показан в динамическом блоке на сайте. Таким образом клиент увидит на странице именно то, что ищет.
Готовую ссылку с переменной можно использовать в любых источниках трафика, например, рекламных объявлениях.

Как использовать?

В текстовом редакторе выделяем нужное слово или фразу, которую хотим сделать динамической. Кликаем на значок { x } и выберем источник «Адресная строка».


Кликнув на динамический текст, вы можете изменить значение и тип переменной, которая будут использоваться в ссылке. Например, переменная utm_term со значением в Москве.


Опубликуйте страницу.

Теперь, меняя значение переменной в адресной строке, будет автоматически меняться и текст в динамическом блоке на сайте.
Как выглядит ссылка с переменной
Простая ссылка
https://mysite.ru/
Ссылка с UTM-меткой
https://mysite.ru/?utm_term=в Москве

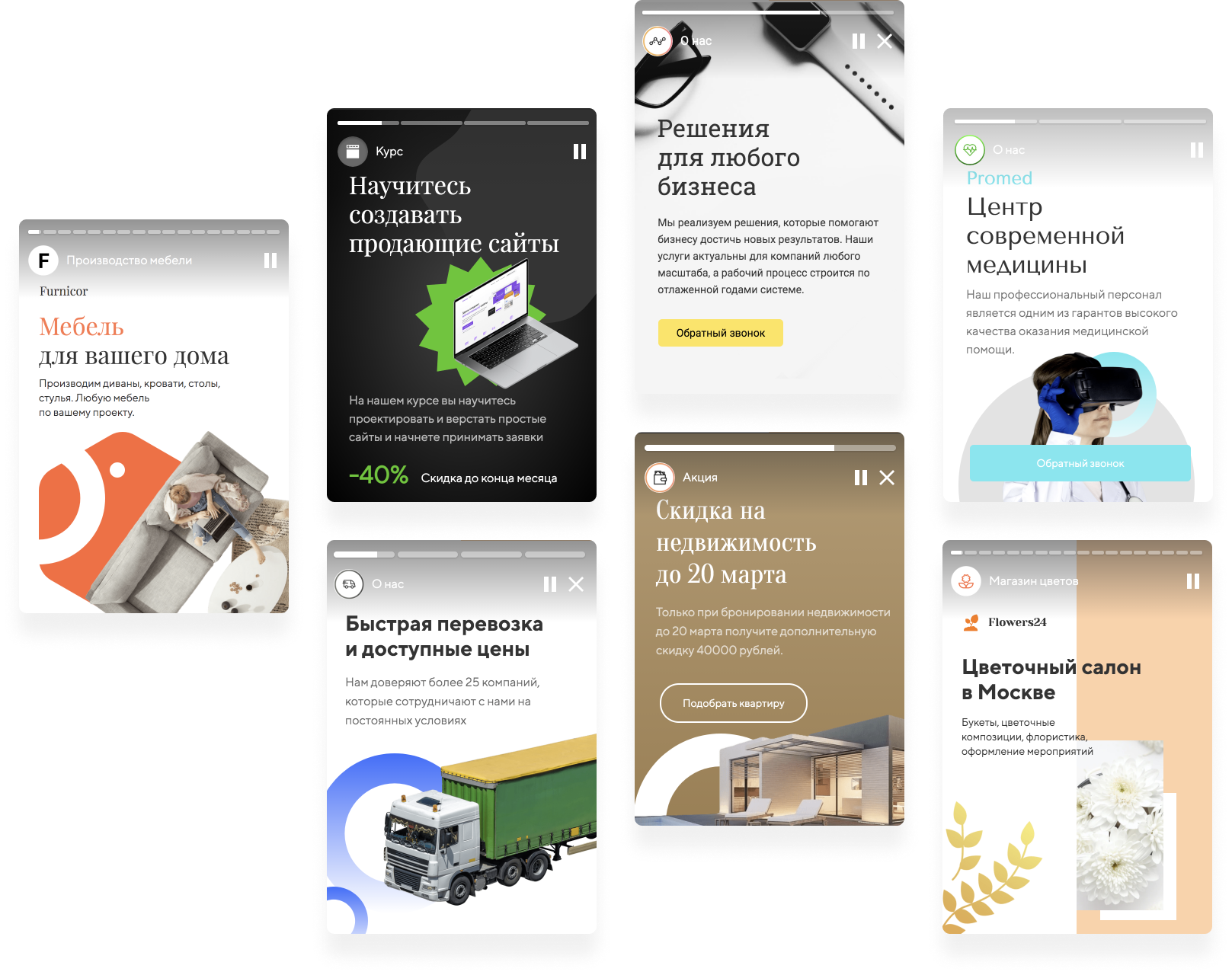
Cторисы
Обновили настройки сторисов. В первую очередь доработали ширину текста — теперь при добавлении виджета в сторис, он будет соответствовать ширине блока, не выходя за его пределы.

NEW
Слайды можно сделать карточкой товаров. Для этого нажмите настройку времени показов — и поставьте галочку «Карточка товаров».

NEW
Глобальные переменные можно также использовать и в сторисах




Переменные в сквозных секциях
В сквозные секции можно добавлять уникальные элементы — переменные, при этом функционал сквозной секции останется прежним.


Секция остаётся сквозной, но значения переменной можно менять везде, где используется секция
Как использовать?

Открываем настройки сквозной секции (иконка цепочки). Переходим во вкладку "Переменная" и добавляем новую переменную вида Текст


Дважды кликаем по текстовому компоненту и нажимаем на иконку переменной
{ x } , выбираем источник данных - Сквозной блок


Откроем редактор другой страницы. В месте, где мы меняли переменную, можно поставить любое значение специально для этой страницы. При том сквозная секция продолжит работать как обычно.
Пример настройки




Картинки
Добавили новые настройки картинок
Теперь можно добавить картинку в один клик

Размер картинок можно изменять отдельно для каждого устройства

Все картинки сохраняются в истории редактора, и вы можете не загружать одну и ту же картинку с компьютера несколько раз, а выбирать в истории

Изменяйте качество картинки от 1 до 10, где 1 — худшее качество и быстрая скорость загрузки, 10 — лучшее качество и более долгая загрузка.

Название файла можно менять для поисковиков
Изменяйте размер картинки для предпросмотра
Применяйте умное масштабирование (чтобы картинка открывалась именно в том размере, в котором она находится на сайте).
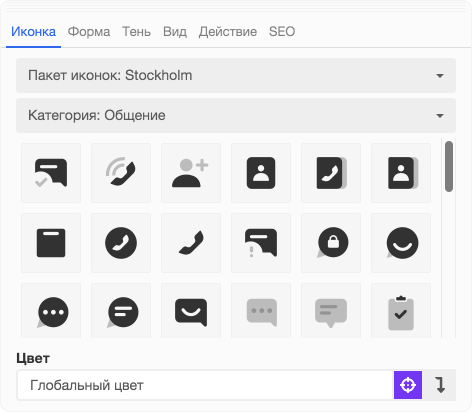
Добавили 24 000 новых иконок


Тысячи новых иконок, поделенных на 18 пакетов с разными рубриками для удобного поиска.
Icon54
5055
Nucleus
5055
Neptune
1000
Essential Web
300
Juicy Fish
360
Glyph
7930
Stockholm
640
Picons
1058
Maxchered
560
LineKing
1000
Kerja
116
Material
3030
Experience
174
Manualicons
185
Kerismaker
1400
Адаптивность страницы
Доработали адаптивность после загрузки страницы — при растяжении окна браузера сайт будет адаптироваться под заданную ширину.


Хлебные крошки
Добавили новый тип меню - хлебные крошки, которые автоматически определяют путь к странице. Можно добавить в сквозную секцию и настроить показ ссылок, цвет и другое.

Пример настройки

Обновления в пользу удобства
NEW
Зеро-секция
Убрали автопривязку. Теперь при добавлении нового элемента в зеро-блок, он будет привязываться к стороне слева-сверху.

NEW
Редактирование кода
Вернули редактирование кода в тексте. Эта возможность позволяет изменить форматирование, добавив свой код.

NEW
Подбор ссылок
При указании ссылки в тексте редактор предложит адреса уже опубликованных страниц сайта.

NEW
Разрядка (трекинг)
Изменили минимальный шаг разрядки с 0.1 до 0.01 для более тонкой настройки.




Создайте свой сайт бесплатно на Creatium
Мы предусмотрели бесплатный период в 14 дней,
чтобы вы успели ознакомиться со всеми возможностями.






