
Creatium
ОБНОВЛЕНИЕ
Окна, меню и реакции.
Всплывающие панели и другие новые возможности
Креатиум снова изменился в лучшую сторону!На этот раз мы полностью переделали окна, добавили новые дизайны. Сделали боковое меню и всплывающие панели (для выпадающего меню).Обновленные реакции теперь намного более удобны в использовании и их можно делать "сквозными", как любые другие секции.И это далеко не все — просто просмотрите изменения до конца.
Вячеслав Гримальский
Основатель Creatium

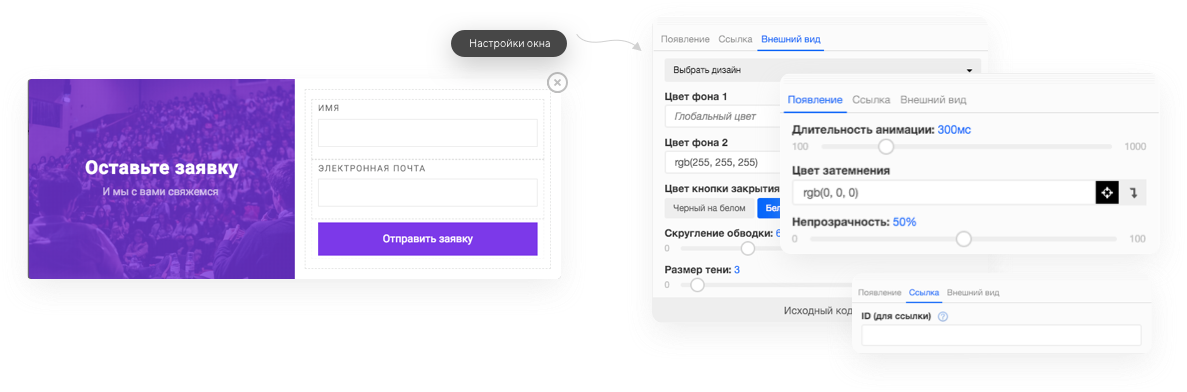
Новые красивые окна с удобными настройками
6 новых дизайнов окон с возможностью быстрого переключения между ними. Редактируйте скорость анимации, цвет подложки и настраивайте стиль.


Анимация и подложка
Меняйте цвет подложки и регулируйте плавность появления окна в миллисекундах

Ссылка на окно
Вы можете задать уникальный ID в настройках окна, чтобы открывать его по ссылке

Внешний вид
Меняйте цвет фона, цвет кнопки, обводку, тень, выбирайте готовый дизайн

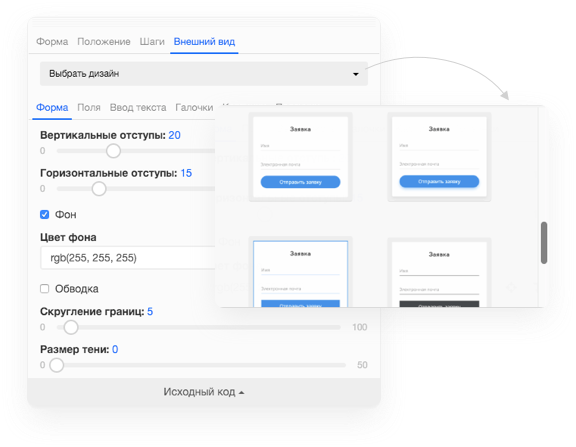
Изменение дизайна виджетов на лету
Окна, счетчики, слайдеры, спойлеры, видео-кнопки, вкладки и формы получили возможность выбора дизайна в настройках виджета. Переключайтесь между дизайнами мгновенно.
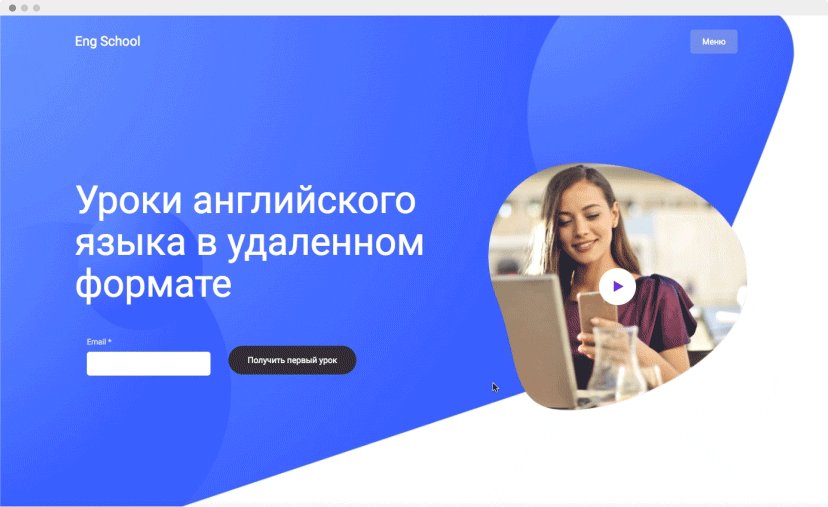
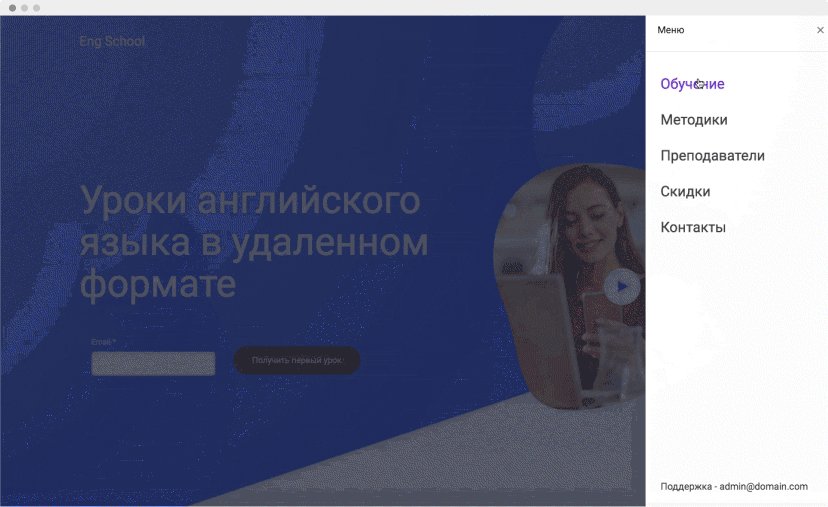
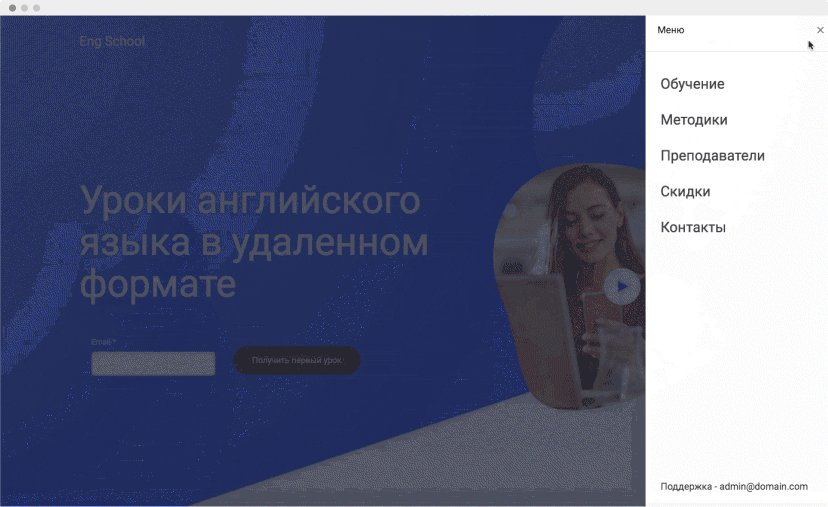
Боковое меню
Открывайте красивое боковое меню, выбрав это действие в настройках кнопки. Регулируйте положение, плавность анимации, внешний вид, отступы. Для продвинутых пользователей — редактирование кода.

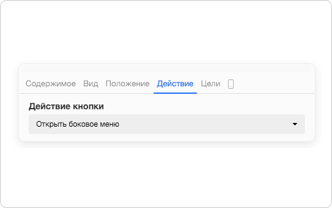
Как добавить боковое меню

Перенесите виджет Кнопка с панели виджетов в редакторе

В настройках кнопки во вкладке "Действие" выберите "Открыть боковое меню"
Всплывающая панель
Для кнопок появилась возможность показывать небольшую панель, в которой можно разместить подпункты меню, другие кнопки (например, на внутренние страницы сайта), либо создать простую подсказку. Внешний вид и анимация также гибко настраиваются.

Eng School
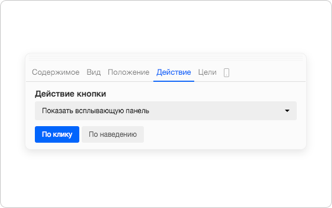
Как добавить всплывающую панель

Перенесите виджет Кнопка с панели виджетов в редакторе

В настройках кнопки во вкладке "Действие" выберите "Показать всплывающую панель"
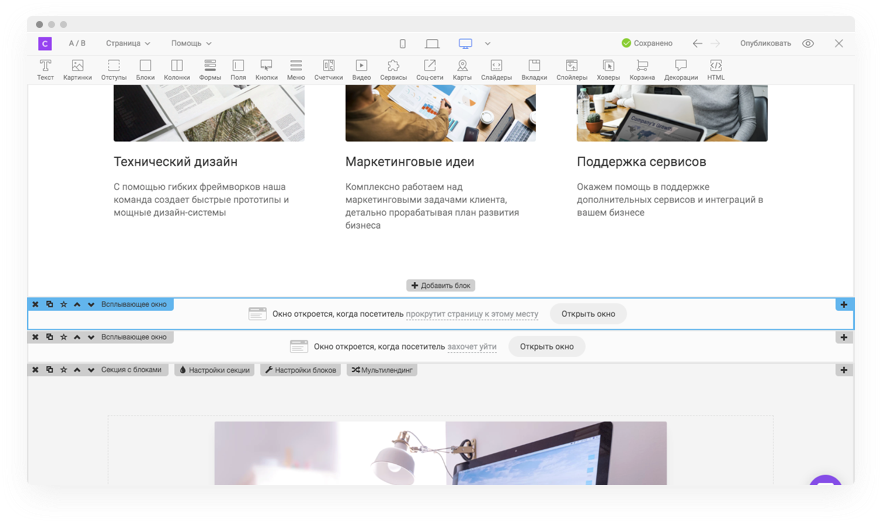
Новые реакции
С помощью реакций вы можете привлечь потенциальных клиентов, показав им всплывающее окно. Реакции добавляются из панели секций и будут видны на странице. Перемещайте их по редактору, как и секции. Задавайте настройки для вызова окна прямо на странице. Планируйте, как и когда оно откроется.

Как это работает?

Добавьте всплывающее окно из панели секций

Выберите из списка условие реакции и настройте окно

Клиент увидит окно в соответствии с вашим условием

Условия для реакций
Несколько возможностей реакций на примерах, которые можно использовать для вашего сайта

Выбор действия, которое вызовет окно
Прекрасная возможность заинтересовать потенциального клиента — сделать ему специальное предложение во всплывающем окне. А лучше, если это окно откроется в нужный момент.
Покажите окно сразу, либо когда клиент захочет покинуть сайт
Откройте окно, если клиент пробудет на сайте от 1 до 4 минут
Клиент увидит окно, докрутив страницу до определенного места
Покажите окно, если клиент прокрутил страницу полностью

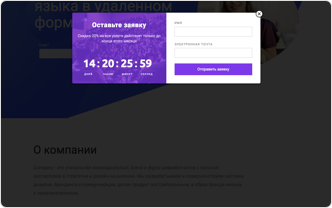
Сделайте открытие окна более целевым
Настройте открытие окна под нужную ситуацию. Клиент может изучать ваше предложение, но пока не решаться воспользоваться им. Всплывающее окно с формой побудит его оставить заявку.
Откройте окно, если клиент зайдет на сайт второй раз за 30 минут или сутки
Покажите окно клиенту, который вернется к нужному месту при прокрутке
Покажите окно, если клиент откроет и закроет окно дважды

Персонализируйте реакцию под клиента
Вы можете показать окно клиенту, оставившему свои контакты, но посетившему сайт еще раз после заявки. Для клиента это возможность узнать о ваших новых предложениях, а для вас - шанс получить лояльность.
Покажите окно клиенту, вернувшемуся на сайт в течение часа/суток/недели или месяца после заявки
Откройте окно, если клиент дважды неудачно заполнит форму
Покажите окно клиенту, который вернется к нужному месту при прокрутке дважды
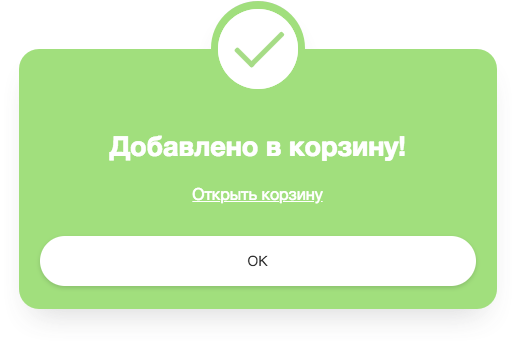
Новые всплывающие сообщения
Сообщения о публикации, отправке в формах, корзинах, а также ошибки изменили свой внешний вид. Стали яркими и акцентированными на статусе сообщения.


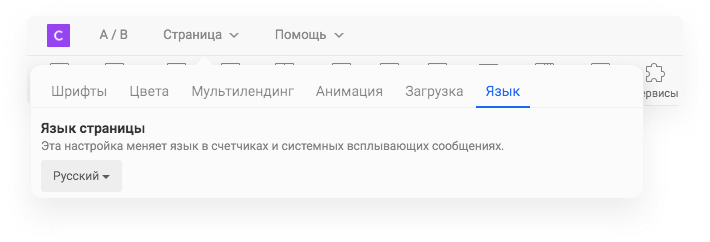
Настройка языка в меню Страница
Теперь можно быстро поменять язык фраз для счетчиков и системных сообщений. Настройка доступна в меню "Страница" на верхней панели в редакторе.

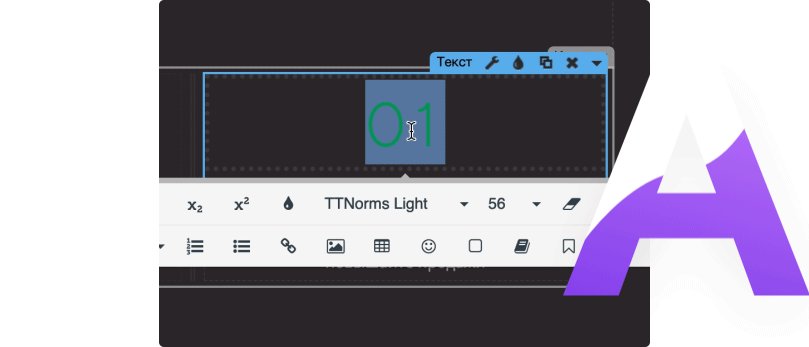
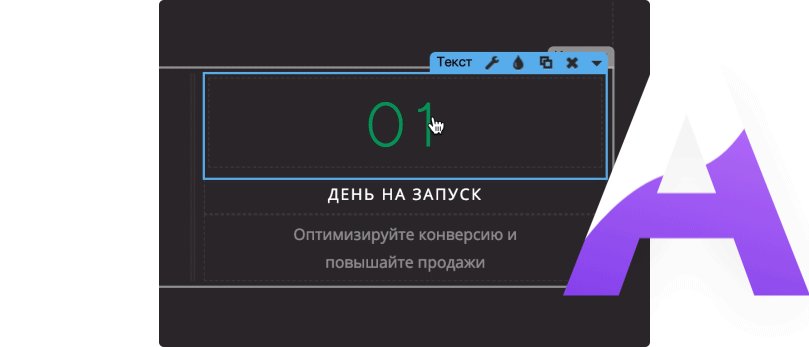
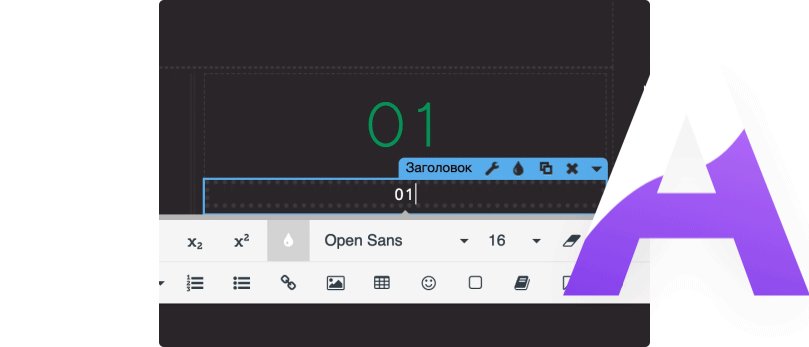
Вставка текста с сохранением стиля
Если скопировать текст из одного места, выделить целиком и вставить в другой виджет Текст, то первый текст наследует стили второго.

Что кроме этого?
Другие небольшие, но очень значимые обновления

Виджет Видео кнопка
Раньше на опубликованной странице видео открывалось только по клику на кнопку. Теперь кликабельна вся область виджета.

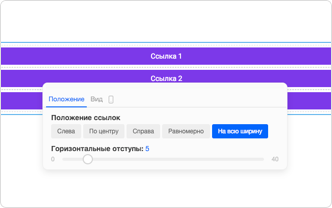
Пункты меню на всю ширину
Положение пунктов меню можно установить на всю ширину, как и на мобильных телефонах.

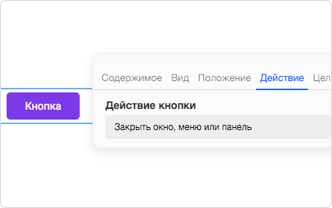
Новые способы закрытия окон
По нажатию на Escape можно закрыть окно, меню или панель. Также появилось соответствующее действие для кнопки.

Менее навязчивые ресайзеры
Изменить отступ у виджета или секции можно, потянув за самый край. А большая свободная часть виджета/секции доступна для перемещения по редактору.

Настройка очередности действий в форме
Для следующих действий после отправки:
- Сообщение + Перенаправление
- Сообщение + Вставка HTML кода

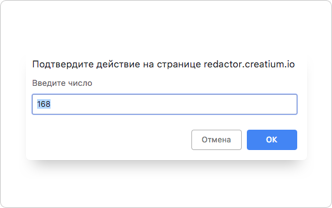
Клик по ползунку позволяет ввести значение текстом
Менять значение ползунков теперь можно, кликнув по нему и написав число с клавиатуры.

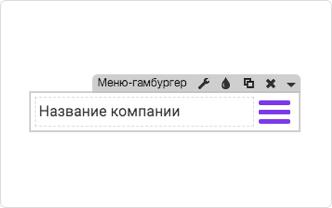
Скрытие меню в Гамбургере при прокрутке
Если открыть меню, спрятанное за Гамбургером, и нажать на пункт, который прокручивает к месту на странице, то меню должно автоматически скрываться.

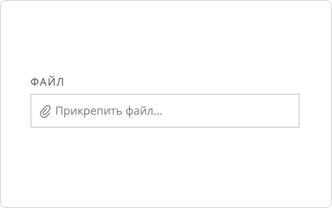
Исправления поля "Файл" в форме
Раньше на опубликованной странице терялась надпись с текстом прикрепления файла. Теперь это исправлено.

Оптимизация размеров картинок
Картинки загружаются в виджет и автоматически оптимизируются до нужного масштаба.





